Use Fetch to Read Local File on Node Server
Fetching data from the server
Another very common chore in modernistic websites and applications is retrieving individual data items from the server to update sections of a webpage without having to load an entire new folio. This seemingly small detail has had a huge impact on the operation and behavior of sites, so in this article, nosotros'll explicate the concept and look at technologies that make it possible, such every bit XMLHttpRequest and the Fetch API.
| Prerequisites: | JavaScript basics (come across commencement steps, building blocks, JavaScript objects), the nuts of Client-side APIs |
|---|---|
| Objective: | To learn how to fetch information from the server and use it to update the contents of a spider web page. |
What is the problem here?
Originally folio loading on the web was simple — you'd send a asking for a website to a server, and as long as zero went wrong, the assets that made the web folio would be downloaded and displayed on your computer.

The problem with this model is that whenever you want to update whatever part of the page, for instance, to display a new set of products or load a new folio, you've got to load the unabridged page again. This is extremely wasteful and results in a poor user experience, especially as pages get larger and more complex.
Enter Ajax
This led to the creation of technologies that allow web pages to asking pocket-sized chunks of data (such every bit HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.
This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API. These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data equally needed before information technology is displayed.
Note: In the early days, this general technique was known as Asynchronous JavaScript and XML (Ajax), because it tended to use XMLHttpRequest to request XML information. This is unremarkably non the case these days (you'd be more likely to use XMLHttpRequest or Fetch to request JSON), but the result is withal the same, and the term "Ajax" is withal often used to draw the technique.

The Ajax model involves using a web API every bit a proxy to more than intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this:
- Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it.
- At present search for something, like a new product. The principal content will alter, merely most of the surrounding information, like the header, footer, navigation carte, etc., will stay the same.
This is a really adept thing considering:
- Page updates are a lot quicker and yous don't have to wait for the page to refresh, meaning that the site feels faster and more responsive.
- Less data is downloaded on each update, significant less wasted bandwidth. This may not be such a big issue on a desktop on a broadband connection, merely information technology's a major upshot on mobile devices and in developing countries that don't have ubiquitous fast Net service.
To speed things upward even further, some sites also store assets and data on the user's computer when they are first requested, meaning that on subsequent visits they utilise the local versions instead of downloading fresh copies every time the folio is first loaded. The content is just reloaded from the server when it has been updated.

A basic Ajax request
Let'due south await at how such a request is handled, using both XMLHttpRequest and Fetch. For these examples, we'll request information out of a few different text files and use them to populate a content area.
This serial of files will human action as our fake database; in a real application, nosotros'd exist more likely to use a server-side language like PHP, Python, or Node to request our information from a database. Hither, however, nosotros want to keep it unproblematic and concentrate on the client-side office of this.
XMLHttpRequest
XMLHttpRequest (which is oft abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.
- To begin this case, make a local copy of ajax-kickoff.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your estimator. In this example, we will load a different poetry of the poem (which you may well recognize) via XHR when it's selected in the drib-down menu.
- Just inside the
<script>element, add the following code. This stores a reference to the<select>and<pre>elements in constants and defines anonchangeevent handler function and so that when the select's value is changed, its value is passed to an invoked functionupdateDisplay()as a parameter.const verseChoose = document. querySelector ( 'select' ) ; const poemDisplay = certificate. querySelector ( 'pre' ) ; verseChoose. onchange = part ( ) { const verse = verseChoose.value; updateDisplay (verse) ; } ; - Let's define our
updateDisplay()function. Starting time of all, put the following below your previous code cake — this is the empty shell of the function. Note: Steps iv - 9 will all be performed inside this function.role updateDisplay ( verse ) { } - We'll first our function by constructing a relative URL pointing to the text file nosotros want to load, as nosotros'll need it afterwards. The value of the
<select>chemical element at any time is the same as the text within the selected<selection>(unless you specify a different value in a value attribute) — so for instance "Verse 1". The corresponding verse text file is "verse1.txt", and is in the aforementioned directory as the HTML file, therefore just the file proper noun will do. Nevertheless, web servers tend to be instance sensitive, and the file name doesn't accept a space in it. To convert "Poetry 1" to "verse1.txt" nosotros demand to catechumen the Five to lower case, remove the infinite, and add .txt on the cease. This can be done withsupplant(),toLowerCase(), and simple cord concatenation. Add the post-obit lines within yourupdateDisplay()function:verse = poetry. replace ( " " , "" ) ; poetry = poetry. toLowerCase ( ) ; allow url = poetry + '.txt' ; - To brainstorm creating an XHR request, you lot need to create a new asking object using the
XMLHttpRequest()constructor. You tin telephone call this object anything you like, but nosotros'll call itrequestto keep things uncomplicated. Add the following below your previous lines inside yourupdateDisplay()office:let request = new XMLHttpRequest ( ) ; - Adjacent, you demand to utilise the
open()method to specify what HTTP asking method to use to request the resources from the network, and what its URL is. Nosotros'll just apply theGETmethod hither and set the URL as oururlvariable. Add this below your previous line:request. open up ( 'GET' , url) ; - Next, we'll set up the blazon of response nosotros are expecting — which is defined by the asking's
responseTypeholding — equallytext. This isn't strictly necessary here — XHR returns text by default — merely it is a skilful idea to become into the habit of setting this in case y'all want to fetch other types of data in the future. Add this next:asking.responseType = 'text' ; - Fetching a resources from the network is an asynchronous operation, meaning that you lot have to wait for that operation to complete (e.one thousand., the resources is returned from the network) earlier you can do anything with that response, otherwise, an error will be thrown. XHR allows you to handle this using its
loadconsequence (when the response has returned). When this has occurred, the response information will be available in theresponseproperty of the XHR asking object. Add the following below your last improver. You'll come across that within theonloadevent handler nosotros are setting thetextContentof thepoemDisplay(the<pre>element) to the value of therequest.responseproperty.asking. onload = role ( ) { poemDisplay.textContent = request.response; } ; - The above is all set upwards for the XHR request — it won't really run until we tell it to, which is done using the
send()method. Add together the post-obit below your previous addition to consummate the part. This line should residue just above the closing curly brace of yourupdateDisplay()function. - Ane problem with the instance every bit it stands is that information technology won't show any of the poem when information technology commencement loads. To fix this, add together the post-obit two lines at the bottom of your code (merely above the closing
</script>tag) to load verse 1 by default, and make sure the<select>element e'er shows the right value:updateDisplay ( 'Verse 1' ) ; verseChoose.value = 'Verse 1' ;
Serving your example from a server
Mod browsers will non run XHR requests if yous but run the example from a local file. This is because of security restrictions (for more on spider web security, read Website security).
To get around this, we need to examination the example by running it through a local web server. To find out how to do this, read How practice yous set up upwards a local testing server?
Fetch
The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to practice in JavaScript, both for developers and other APIs that build on superlative of Fetch.
Let'south convert the last case to utilise Fetch instead.
- Make a copy of your previous finished example directory. (If you didn't work through the previous exercise, create a new directory and inside it make copies of xhr-basic.html and the 4 text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt.)
- Inside the
updateDisplay()part, detect the XHR code:let request = new XMLHttpRequest ( ) ; request. open ( 'Go' , url) ; asking.responseType = 'text' ; asking. onload = office ( ) { poemDisplay.textContent = asking.response; } ; request. send ( ) ; - Supersede all the XHR code with this:
fetch (url) . so ( part ( response ) { response. text ( ) . then ( function ( text ) { poemDisplay.textContent = text; } ) ; } ) ; - Load the case in your browser (running information technology through a web server) and it should piece of work simply the same as the XHR version, provided you are running a modernistic browser.
And then what is going on in the Fetch lawmaking?
First of all, we invoke the fetch() method, passing it the URL of the resources we want to fetch. This is the modern equivalent of asking.open() in XHR, plus y'all don't demand whatsoever equivalent to .ship().
After that, y'all can see the .then() method chained onto the end of fetch() — this method is a part of Promises, a modern JavaScript characteristic for performing asynchronous operations. fetch() returns a promise, which resolves to the response sent back from the server — we utilize .so() to run some follow-up code after the promise resolves, which is the function nosotros've defined inside information technology. This is the equivalent of the onload event handler in the XHR version.
This function is automatically given the response from the server equally a parameter when the fetch() promise resolves. Inside the function nosotros grab the response and run its text() method, which basically returns the response as raw text. This is the equivalent of request.responseType = 'text' in the XHR version.
You lot'll see that text() also returns a hope, so we chain another .then() onto it, inside of which we define a function to receive the raw text that the text() promise resolves to.
Inside the inner promise's function, we exercise much the aforementioned every bit we did in the XHR version — set the <pre> element'south text content to the text value.
Bated on promises
Promises are a fleck confusing the first time you encounter them, only don't worry too much virtually this for now. You'll get used to them subsequently a while, particularly as you lot learn more about modern JavaScript APIs — virtually of the newer ones are heavily based on promises.
Let'due south look at the promise structure from above again to run across if nosotros can make some more sense of information technology:
fetch (url) . and then ( role ( response ) { response. text ( ) . so ( function ( text ) { poemDisplay.textContent = text; } ) ; } ) ; The first line is saying "fetch the resource located at URL" (fetch(url)) and "so run the specified function when the hope resolves" (.then(role() { ... })). "Resolve" means "finish performing the specified operation at some betoken in the hereafter". The specified functioning, in this instance, is to fetch a resource from a specified URL (using an HTTP request), and return the response for usa to do something with.
Effectively, the part passed into then() is a chunk of code that won't run immediately. Instead, it will run at some point in the time to come when the response has been returned. Annotation that you could likewise cull to store your promise in a variable and chain .then() onto that instead. The lawmaking below would practice the same thing:
permit myFetch = fetch (url) ; myFetch. then ( function ( response ) { response. text ( ) . and so ( function ( text ) { poemDisplay.textContent = text; } ) ; } ) ; Because the fetch() method returns a promise that resolves to the HTTP response, whatever office you define inside a .then() chained onto the finish of it will automatically be given the response as a parameter. You lot can telephone call the parameter anything yous like — the below instance would still piece of work:
fetch (url) . and then ( function ( dogBiscuits ) { dogBiscuits. text ( ) . then ( function ( text ) { poemDisplay.textContent = text; } ) ; } ) ; But it makes more than sense to call the parameter something that describes its contents.
Now allow's focus simply on the part:
function ( response ) { response. text ( ) . then ( function ( text ) { poemDisplay.textContent = text; } ) ; } The response object has a method text() that takes the raw information contained in the response torso and turns it into apparently text — the format we want it in. It also returns a promise (which resolves to the resulting text string), so here we use another .then(), inside of which we define another office that dictates what we want to do with that text cord. Nosotros are just setting the textContent property of our poem's <pre> element to equal the text string, so this works out pretty elementary.
It is also worth noting that yous can directly concatenation multiple promise blocks (.then() blocks, but there are other types too) onto the terminate of one another, passing the result of each cake to the next block as you travel down the chain. This makes promises very powerful.
The following cake does the same affair as our original example, simply is written in a different style:
fetch (url) . and so ( part ( response ) { return response. text ( ) } ) . then ( function ( text ) { poemDisplay.textContent = text; } ) ; Many developers like this fashion better, as information technology is flatter and arguably easier to read for longer hope chains — each subsequent promise comes later the previous one, rather than being within the previous 1 (which can get unwieldy). The simply other difference is that we've had to include a return statement in forepart of response.text(), to go it to pass its result on to the next link in the chain.
Which mechanism should you use?
This really depends on what project you lot are working on. XHR has been around for a long fourth dimension now and has very expert cross-browser support. Fetch and Promises, on the other hand, are a more contempo addition to the web platform, although they're supported well across the browser mural, with the exception of Internet Explorer.
If you need to back up older browsers, and so an XHR solution might be preferable. If however you lot are working on a more progressive project and aren't as worried about older browsers, and then Fetch could be a expert choice.
You should actually learn both — Fetch will become more than pop as Internet Explorer declines in usage (IE is no longer being developed, in favor of Microsoft'due south new Border browser), but you might need XHR for a while notwithstanding.
A more circuitous instance
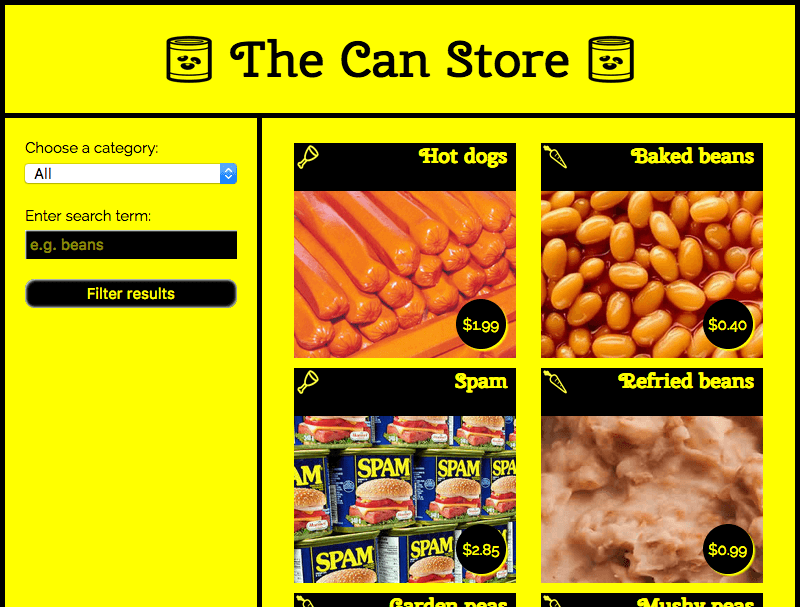
To circular off the article, we'll await at a slightly more complex case that shows some more interesting uses of Fetch. We have created a sample site called The Tin Store — information technology's a fictional supermarket that merely sells canned goods. You can find this example live on GitHub, and see the source code.

By default, the site displays all the products, simply you can use the form controls in the left hand column to filter them by category, or search term, or both.
There is quite a lot of complex code that deals with filtering the products by category and search terms, manipulating strings so the data displays correctly in the UI, etc. We won't talk over all of information technology in the article, but y'all tin find extensive comments in the code (run into can-script.js).
We volition however explicate the Fetch code.
The start cake that uses Fetch can be plant at the start of the JavaScript:
fetch ( 'products.json' ) . then ( part ( response ) { render response. json ( ) ; } ) . then ( part ( json ) { permit products = json; initialize (products) ; } ) . catch ( function ( err ) { console. log ( 'Fetch trouble: ' + err.message) ; } ) ; The fetch() function returns a hope. If this completes successfully, the function inside the showtime .and so() block contains the response returned from the network.
Within this function we run json() on the response, not text(), equally we want to return our response equally structured JSON data, not plain text.
Next, we chain another .and then() onto the stop of our kickoff one, the success function that contains the json returned from the response.json() promise. We set this to be the value of the products variable, then run initialize(products), which starts the process of displaying all the products in the user interface.
To handle errors, we chain a .catch() block onto the end of the chain. This runs if the hope fails for some reason. Within information technology, nosotros include a role that is passed as a parameter, an mistake object. This error object can exist used to report the nature of the fault that has occurred, in this case we do it with a simple console.log().
Withal, a complete website would handle this error more than gracefully by displaying a message on the user'due south screen and mayhap offer options to remedy the situation, simply we don't demand anything more than than a simple console.log().
You lot can test the fail case yourself:
- Make a local copy of the instance files (download and unpack the can-store Zip file).
- Run the code through a web server (every bit described above, in Serving your case from a server).
- Modify the path to the file being fetched, to something like 'produc.json' (make sure information technology is misspelled).
- At present load the index file in your browser (via
localhost:8000) and await in your browser developer console. You'll see a message similar to "Network asking for produc.json failed with response 404: File not constitute".
The 2nd Fetch block can be found inside the fetchBlob() function:
fetch (url) . then ( function ( response ) { return response. blob ( ) ; } ) . so ( function ( blob ) { // Catechumen the hulk to an object URL — this is basically a temporary internal URL // that points to an object stored inside the browser let objectURL = URL . createObjectURL (hulk) ; // invoke showProduct showProduct (objectURL, product) ; } ) ; This works in much the same mode every bit the previous one, except that instead of using json(), we use blob(). In this case we desire to return our response as an image file, and the information format nosotros use for that is Blob (the term is an abridgement of "Binary Large Object" and tin basically be used to represent large file-like objects, such as images or video files).
Once we've successfully received our hulk, we create an object URL out of it using createObjectURL(). This returns a temporary internal URL that points to an object referenced inside the browser. These are not very readable, but you can see what ane looks similar by opening upward the Can Store app, Ctrl-/Right-clicking on an epitome, and selecting the "View epitome" option (which might vary slightly depending on what browser yous are using). The object URL will be visible within the address bar, and should be something similar this:
blob:http://localhost:7800/9b75250e-5279-e249-884f-d03eb1fd84f4
Claiming: An XHR version of the Can Store
Nosotros'd like yous to try converting the Fetch version of the app to utilise XHR as a useful bit of practice. Accept a copy of the Nada file, and effort modifying the JavaScript as appropriate.
Some helpful hints:
- You might find the
XMLHttpRequestreference material useful. - You lot will basically demand to apply the aforementioned pattern equally y'all saw earlier in the XHR-basic.html example.
- Yous volition, even so, need to add the error treatment nosotros showed you in the Fetch version of the Tin can Shop:
- The response is found in
request.responselater on theloadissue has fired, non in a promisethen(). - About the all-time equivalent to Fetch's
response.okin XHR is to cheque whetherrequest.statusis equal to 200, or ifrequest.readyStateis equal to 4. - The backdrop for getting the status and status message are the aforementioned, but they are institute on the
asking(XHR) object, not theresponseobject.
- The response is found in
Notation: If you have trouble with this, experience free to check your code against the finished version on GitHub (see the source here, and also run across information technology running alive).
Summary
This article shows how to start working with both XHR and Fetch to fetch data from the server.
Meet too
In this module
- Introduction to web APIs
- Manipulating documents
- Fetching data from the server
- Third party APIs
- Drawing graphics
- Video and audio APIs
- Customer-side storage
rappaportjoher1941.blogspot.com
Source: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Fetching_data
0 Response to "Use Fetch to Read Local File on Node Server"
Post a Comment